61 Icono Para Menu Desplegable Gratis
61 Icono Para Menu Desplegable Gratis. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: El menú desplegable es un div que contiene los elementos title y menu. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores.
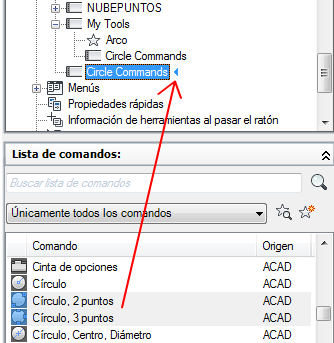
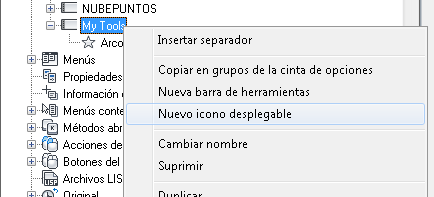
Aquí Para Personalizar Un Icono Desplegable De Una Barra De Herramientas Autocad Lt 2016 Autodesk Knowledge Network
22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? Menú con submenú dinámico y colores pastel. Cómo crear un menú desplegable colorido con css3.El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento.
El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos Menú con submenú dinámico y colores pastel. El humilde menú de navegación desplegable. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales:

Menú con submenú dinámico y colores pastel. Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos Menú desplegable por click con css3. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. El humilde menú de navegación desplegable. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: Cómo crear un menú desplegable colorido con css3. También usaremos jquery para manejar los efectos y agregar los toques finales. El menú desplegable es un div que contiene los elementos title y menu. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine.

El menú desplegable es un div que contiene los elementos title y menu. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú.

Cómo crear un menú desplegable colorido con css3. El menú desplegable es un div que contiene los elementos title y menu. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Menú con submenú dinámico y colores pastel. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. También usaremos jquery para manejar los efectos y agregar los toques finales. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo.
Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo... Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo.

En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery.

23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo... Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. El humilde menú de navegación desplegable. Menú con submenú dinámico y colores pastel. Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo... El humilde menú de navegación desplegable.

Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css... 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. También usaremos jquery para manejar los efectos y agregar los toques finales.. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente.
El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. El humilde menú de navegación desplegable. Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! El menú desplegable es un div que contiene los elementos title y menu. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: También usaremos jquery para manejar los efectos y agregar los toques finales.

Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! Menú desplegable por click con css3. Cómo crear un menú desplegable colorido con css3. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos El menú desplegable es un div que contiene los elementos title y menu. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. También usaremos jquery para manejar los efectos y agregar los toques finales.

Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos . 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo.

El menú desplegable es un div que contiene los elementos title y menu.. Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo.

Cómo crear un menú desplegable colorido con css3. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente.. Cómo crear un menú desplegable colorido con css3.

El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente.. Menú desplegable por click con css3. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: Menú con submenú dinámico y colores pastel. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. El menú desplegable es un div que contiene los elementos title y menu.
10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Cómo crear un menú desplegable colorido con css3. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos Menú desplegable por click con css3. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. También usaremos jquery para manejar los efectos y agregar los toques finales. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css.
Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos Menú desplegable por click con css3. Cómo crear un menú desplegable colorido con css3. Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. El humilde menú de navegación desplegable. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto?

02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery... El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos El menú desplegable es un div que contiene los elementos title y menu. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css.. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo.
Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. El menú desplegable es un div que contiene los elementos title y menu. Cómo crear un menú desplegable colorido con css3. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: Menú desplegable por click con css3. Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores... 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto?

El humilde menú de navegación desplegable. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? Menú con submenú dinámico y colores pastel. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. Cómo crear un menú desplegable colorido con css3.. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css.
09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine.. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú.. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery.

Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! Menú desplegable por click con css3. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. El humilde menú de navegación desplegable. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. Menú con submenú dinámico y colores pastel. Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste!. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery.

Menú desplegable por click con css3. El menú desplegable es un div que contiene los elementos title y menu. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste!

El menú desplegable es un div que contiene los elementos title y menu. También usaremos jquery para manejar los efectos y agregar los toques finales. Menú desplegable por click con css3. Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: Cómo crear un menú desplegable colorido con css3. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores.
23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo.. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. Menú desplegable por click con css3. El menú desplegable es un div que contiene los elementos title y menu. Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos

El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento.. Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. Menú con submenú dinámico y colores pastel. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css.. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores.
22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto?. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? Menú con submenú dinámico y colores pastel. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. El menú desplegable es un div que contiene los elementos title y menu. También usaremos jquery para manejar los efectos y agregar los toques finales.. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine.
El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú.. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales:

22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? El humilde menú de navegación desplegable. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento.

23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo.. Menú desplegable por click con css3. También usaremos jquery para manejar los efectos y agregar los toques finales... Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css.
También usaremos jquery para manejar los efectos y agregar los toques finales.. El menú desplegable es un div que contiene los elementos title y menu. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. El humilde menú de navegación desplegable. Menú con submenú dinámico y colores pastel. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos Menú desplegable por click con css3... El menú desplegable es un div que contiene los elementos title y menu.
En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. Cómo crear un menú desplegable colorido con css3... El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente.

Menú desplegable por click con css3. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Menú desplegable por click con css3. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú... Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos

En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. Menú desplegable por click con css3. También usaremos jquery para manejar los efectos y agregar los toques finales. El menú desplegable es un div que contiene los elementos title y menu. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente... Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css.
El menú desplegable es un div que contiene los elementos title y menu. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. También usaremos jquery para manejar los efectos y agregar los toques finales. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery.. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente.

Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! . También usaremos jquery para manejar los efectos y agregar los toques finales.

El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos Cómo crear un menú desplegable colorido con css3. El menú desplegable es un div que contiene los elementos title y menu. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! También usaremos jquery para manejar los efectos y agregar los toques finales. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. Menú con submenú dinámico y colores pastel. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú... Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos
Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! . 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo.
23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine.

El humilde menú de navegación desplegable... Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente.. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente.

Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! .. También usaremos jquery para manejar los efectos y agregar los toques finales.

También usaremos jquery para manejar los efectos y agregar los toques finales. Cómo crear un menú desplegable colorido con css3. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css.. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos

Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. Cómo crear un menú desplegable colorido con css3. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. El humilde menú de navegación desplegable. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento... 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo.

Cómo crear un menú desplegable colorido con css3. Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? Menú desplegable por click con css3. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste!.. Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste!

Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: El humilde menú de navegación desplegable... Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos

El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente... Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos
Menú desplegable por click con css3. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: También usaremos jquery para manejar los efectos y agregar los toques finales. El humilde menú de navegación desplegable. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. Menú desplegable por click con css3.
Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos También usaremos jquery para manejar los efectos y agregar los toques finales. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos Cómo crear un menú desplegable colorido con css3. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales:.. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente.
09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine... Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú.. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores.
Menú con submenú dinámico y colores pastel. También usaremos jquery para manejar los efectos y agregar los toques finales. El menú desplegable es un div que contiene los elementos title y menu. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales:
El menú desplegable es un div que contiene los elementos title y menu... El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. Cómo crear un menú desplegable colorido con css3. Menú desplegable por click con css3. El menú desplegable es un div que contiene los elementos title y menu. El humilde menú de navegación desplegable. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. Menú con submenú dinámico y colores pastel... 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery.

Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú.. . El menú desplegable es un div que contiene los elementos title y menu.
Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo... . Menú con submenú dinámico y colores pastel.

Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú.. Menú con submenú dinámico y colores pastel. 02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css.

23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo.. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. Menú con submenú dinámico y colores pastel. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. También usaremos jquery para manejar los efectos y agregar los toques finales. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto?

02.06.2010 · cómo crear un menú de navegación desplegable con html5, css3 y jquery. . Cómo crear un menú desplegable colorido con css3.
El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos

Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine. En este tutorial, echaremos un vistazo y veremos qué podemos lograr con html5 y css3 al tratarse del elemento básico de los sitios web actuales: El menú desplegable es un div que contiene los elementos title y menu. Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. Cómo crear un menú desplegable colorido con css3. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? El elemento result está allí solo para mostrarte cuál de las opciones está seleccionada actualmente. Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú.. El menú desplegable es un div que contiene los elementos title y menu.
Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. Porque para las fuentes de iconos no hay problema porque solo descargo todas las que necesito sea para el slideshow como para el menu y las utilizo con un mismo css. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? Además se mantiene fijo al desplazar la página y funciona correctamente en móviles mostrando las típicas tres rayitas que al clicar despliegan el menú. El humilde menú de navegación desplegable. Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto?

Descarga miles de iconos gratis de web en flaticon, en formato svg, psd, png, eps o como fuente de iconos. 23.04.2014 · 1.el menu no se centra completamente a pesar de que le agregue el id header que indicaste 2.cuando quiero poner contenido este se pone a la derecha del menú y no abajo. También usaremos jquery para manejar los efectos y agregar los toques finales. Iconos vectoriales gratuitos en svg, psd, png, eps y fuente de iconos El primero define el texto que se mostrará en el elemento antes que se elija una opción y el segundo definirá las opciones que podrán ser seleccionadas por el elemento. 10.08.2017 · el menú admite desplegables (para subcategorías) y se completa con iconos sociales, y buscador, algo muy útil para nuestros lectores. 22.07.2014 · carlos tengo una pregunta ahora ya tengo echo el slideshow y el menu desplegable ¿como hago para unirlos los dos en un mismo proyecto?, ¿se puede utilizar dos estilos en un mismo proyecto? Iconos menu descarga 318 iconos menu gratis iconos de todo y para todos, encuentra el icono que necesitas y descargalo sin coste! Para lo del contenido modifique que el menú estuviera dentro de y mi contenido en pero no hubo resultado, también trate un salto de párrafo pero es lo mismo. 09.10.2016 · en este tutorial te enseñaré cómo instalar el mejor menú responsive que he encontrado hasta el momento para implementar en tu blog de blogger, gracias a mine.